Maximize Web Site Efficiency With Gtmetrix Pagespeed Analysis
In today's digital landscape, internet site efficiency is extremely important for user contentment and retention, making devices like GTmetrix vital for performance evaluation. By analyzing vital metrics such as Web page Tons Time and performance ratings, companies can uncover concealed inadequacies that might prevent their online existence.
Understanding GTmetrix Review
GTmetrix is a powerful tool made to evaluate website performance, giving important insights that help optimize loading speeds and improve customer experience. By using comprehensive records on different aspects of an internet site's performance, GTmetrix makes it possible for webmasters and designers to recognize potential bottlenecks and boost total efficiency.

Furthermore, GTmetrix allows individuals to evaluate their websites from multiple geographical locations and across various devices, making sure a comprehensive efficiency examination. This capability is essential for understanding exactly how various variables, such as web server location and gadget type, can affect individual experience. Generally, GTmetrix works as an indispensable source for anybody looking for to optimize their web site's performance and provide a seamless experience to individuals.
Trick Metrics to Examine
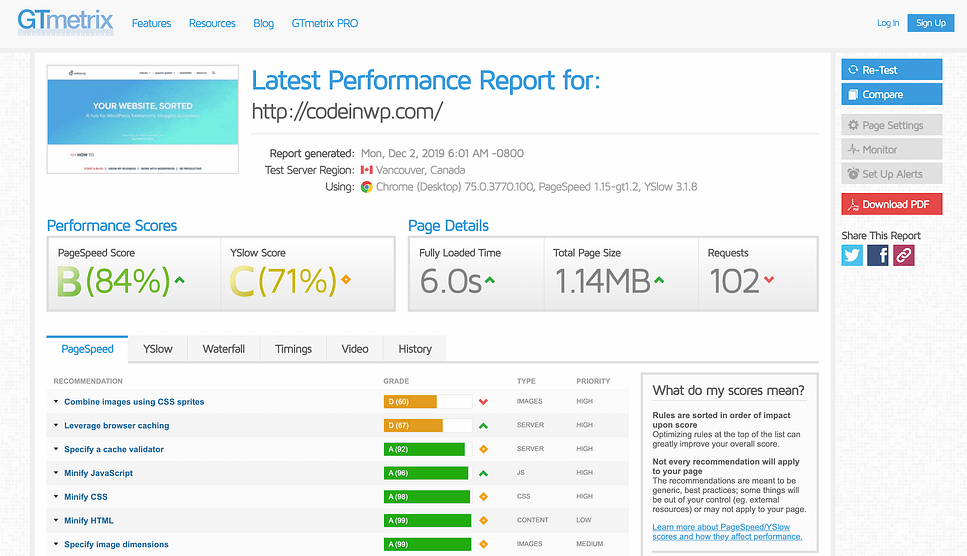
Examining vital metrics is essential to recognizing a website's efficiency and determining locations for renovation. GTmetrix offers numerous important metrics that supply understandings right into a site's effectiveness.

An additional critical metric is the PageSpeed Score, which analyzes a site's performance based on numerous variables and best methods. The YSlow Rating complements this by assessing the site according to Yahoo's performance guidelines.
Additionally, assessing the Waterfall Chart is important, as it visually stands for the filling series of all page elements, permitting the identification of delays or traffic jams. Lastly, the number of Demands indicates the amount of sources are packed, which can influence load times; decreasing these requests frequently leads to boosted efficiency. Concentrating on these crucial metrics will certainly help enhance internet site effectiveness effectively.
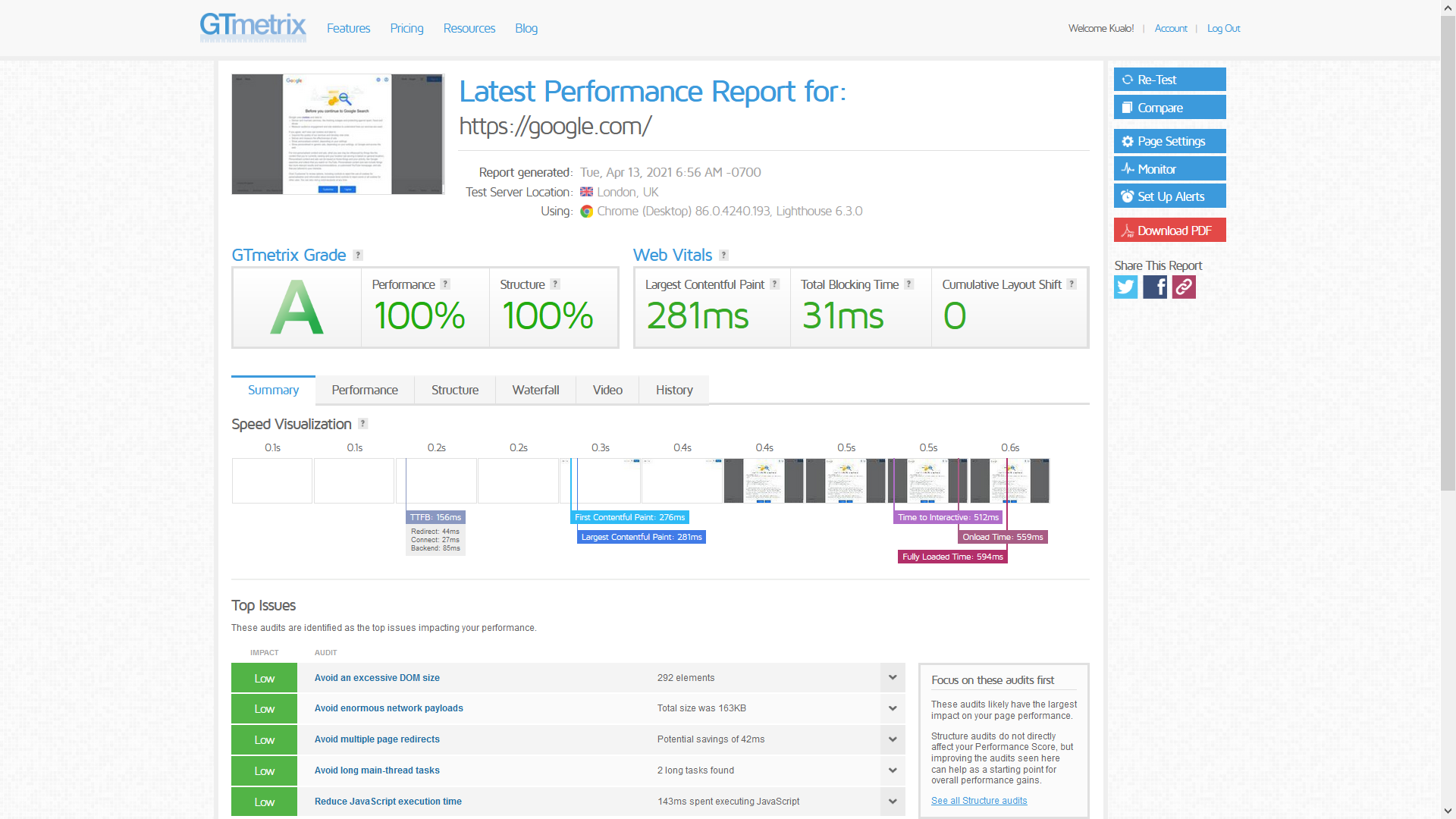
Interpreting GTmetrix Reports
Recognizing the intricacies of a GTmetrix report is crucial for programmers and web designers aiming to boost site performance. gtmetrix pagespeed. A common record is separated into a number of essential areas, consisting of the performance score, waterfall graph, and suggestions. The efficiency score, stemmed from both Google Lighthouse and Internet Vitals, uses a fast picture of exactly how well the website is executing, with ratings varying from 0 to 100
The waterfall graph visually represents the packing series of web page aspects, enabling users to determine traffic jams. Each entrance in the chart information the demand made, the duration taken, and the sort of source, assisting in a granular evaluation of loading time.
In addition, the recommendations area offers workable insights tailored to the details performance issues discovered. These suggestions are usually categorized by their potential influence on efficiency, helping developers prioritize which changes to carry out initially.
Implementing Recommended Adjustments
After translating the understandings offered in the GTmetrix report, the next step entails implementing the advised adjustments to boost internet site efficiency. Prioritization is crucial; focus first on high-impact suggestions that can yield prompt outcomes.

Following, address any render-blocking resources recognized in the report. This often involves postponing the loading of JavaScript and CSS documents or inlining vital designs. By enhancing these aspects, you can improve perceived packing times and general user experience.
Utilize browser caching to keep frequently accessed resources in your area on customers' devices. This decreases web server requests and increases page loading for return site visitors.
Finally, consider applying a content distribution network (CDN) to disperse web content a lot more efficiently across various geographical places, lowering latency.
Each of these modifications can significantly improve web site efficiency, leading to boosted user complete satisfaction and possibly higher conversion rates (gtmetrix pagespeed). By carefully using these suggestions, your website will be much better positioned to perform my explanation efficiently in today's affordable digital landscape
Tracking Efficiency Gradually
Consistently keeping an eye on internet site performance is important for maintaining ideal performance and customer experience. Over time, various variables, such as updates to internet technologies, modifications in user actions, and raised website traffic, can browse around here considerably impact your web site's performance metrics. Utilizing tools like Gtmetrix enables methodical tracking of vital efficiency indications (KPIs) such as web page lots times, overall page size, and the variety of demands.
Developing a routine tracking routine is critical. Weekly or monthly analyses can help recognize patterns and identify certain concerns prior to they rise right into bigger troubles. By examining historic efficiency information, web designers can correlate modifications in efficiency with material enhancements or details updates, making it possible for educated decision-making regarding future optimizations.
Furthermore, establishing performance standards based on industry criteria gives a clear target for continuous renovations. Alerts for considerable efficiency deviations can further improve responsiveness to possible problems.
Final Thought
In conclusion, leveraging GTmetrix PageSpeed analysis considerably improves internet site efficiency by providing important insights into efficiency metrics. Constant surveillance of efficiency metrics makes sure that renovations are suffered over time, allowing for a proactive approach to emerging concerns.
In today's digital landscape, site efficiency is critical for user complete satisfaction and retention, making devices like GTmetrix necessary for efficiency analysis.Additionally, their explanation GTmetrix allows individuals to evaluate their web sites from several geographical places and throughout different devices, making sure a comprehensive efficiency analysis. Generally, GTmetrix offers as an invaluable resource for anyone seeking to enhance their website's efficiency and provide a seamless experience to individuals.
By examining historical efficiency information, webmasters can associate adjustments in performance with content additions or specific updates, allowing informed decision-making concerning future optimizations.
In verdict, leveraging GTmetrix PageSpeed evaluation substantially enhances web site efficiency by providing important understandings into efficiency metrics.